スタッフブログ
2023年08月
2023.08.14
簡単ホームページ更新の仕方

ホームページを作ったけれど、更新がなかなかできなくて困っているという方はいらっしゃいませんか?
自社のホームページ更新を自分でしたいけど、やり方が分からないからと諦めていませんか?
やる気はあるけれど、やり方が分からなくて困っているあなたに向けて記事を書きます!
ホームページ更新の仕方は2つ
①HTMLで更新する方法
②CMSで更新する方法
①の方法で更新しようと思うとHTMLというホームページを作るための言語を編集しないといけないため、知識が無いと難しく、更新できません。
反対に②の方法であれば知識が無くても簡単に更新することが出来ます。
その為、やる気はあるけれど、やり方が分からなくて困っているあなたには②CMSで更新する方法をおすすめします!
KURAKAZUCMSで簡単更新!
KURAKAZUCMSならホームページ上でダイレクトに書き込める!
KURAKAZUCMSなら視覚的操作が可能です!
ホームページ上で直接編集ができるので、HTMLなどの専門知識が無くても簡単に文章を作成したり、画像を挿入することが出来ます!

お知らせページを更新してみましょう!
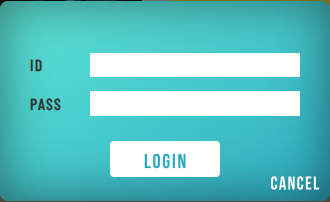
ホームページにログインする

ホームページ上でEscキーを4回押すとログイン画面が出てきます。
そこにログインIDとパスワードを入力します。
入力が完了したらLOGINボタンを押して更新作業を始めましょう。
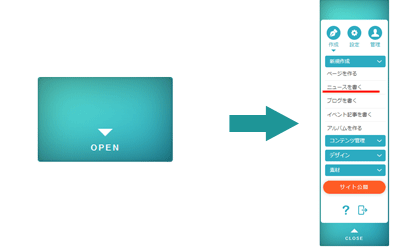
コントロールパネルからニュースを書く
コントロールパネルのOPENをクリックするとコントロールパネルが開きます。
作成から新規作成の中にあるニュースを書くをクリックします。

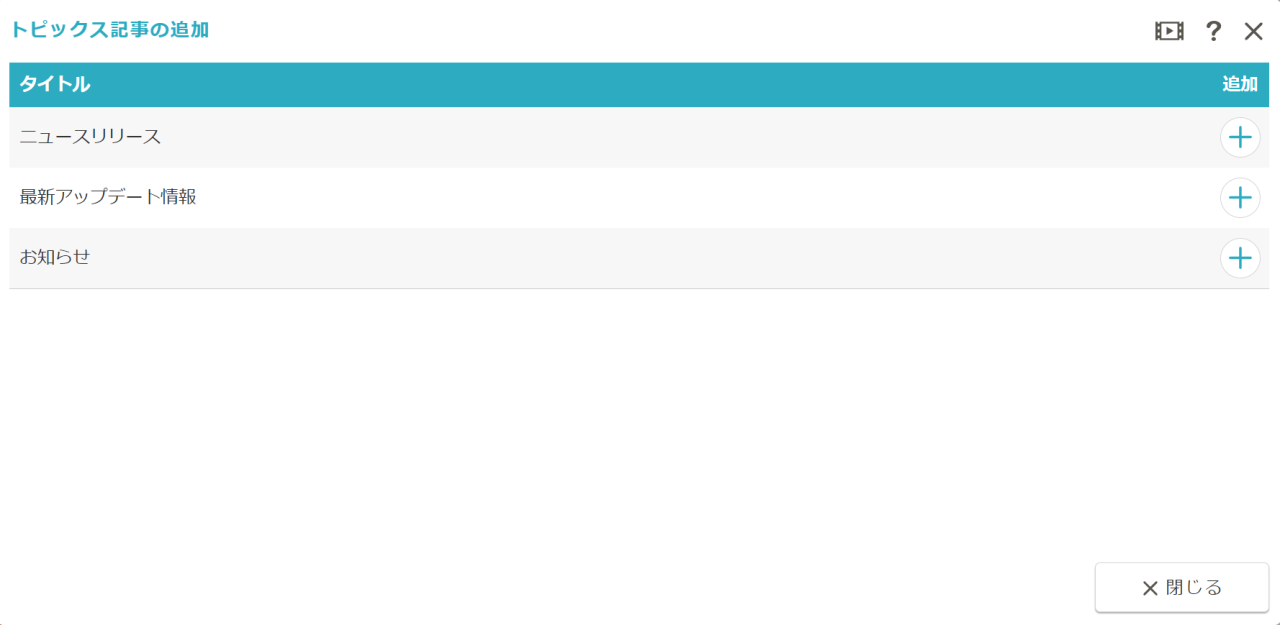
更新したいタイトルの項目を選択する

更新したいタイトルの項目のプラスマークをクリックします。(ここではお知らせの項目を選択)
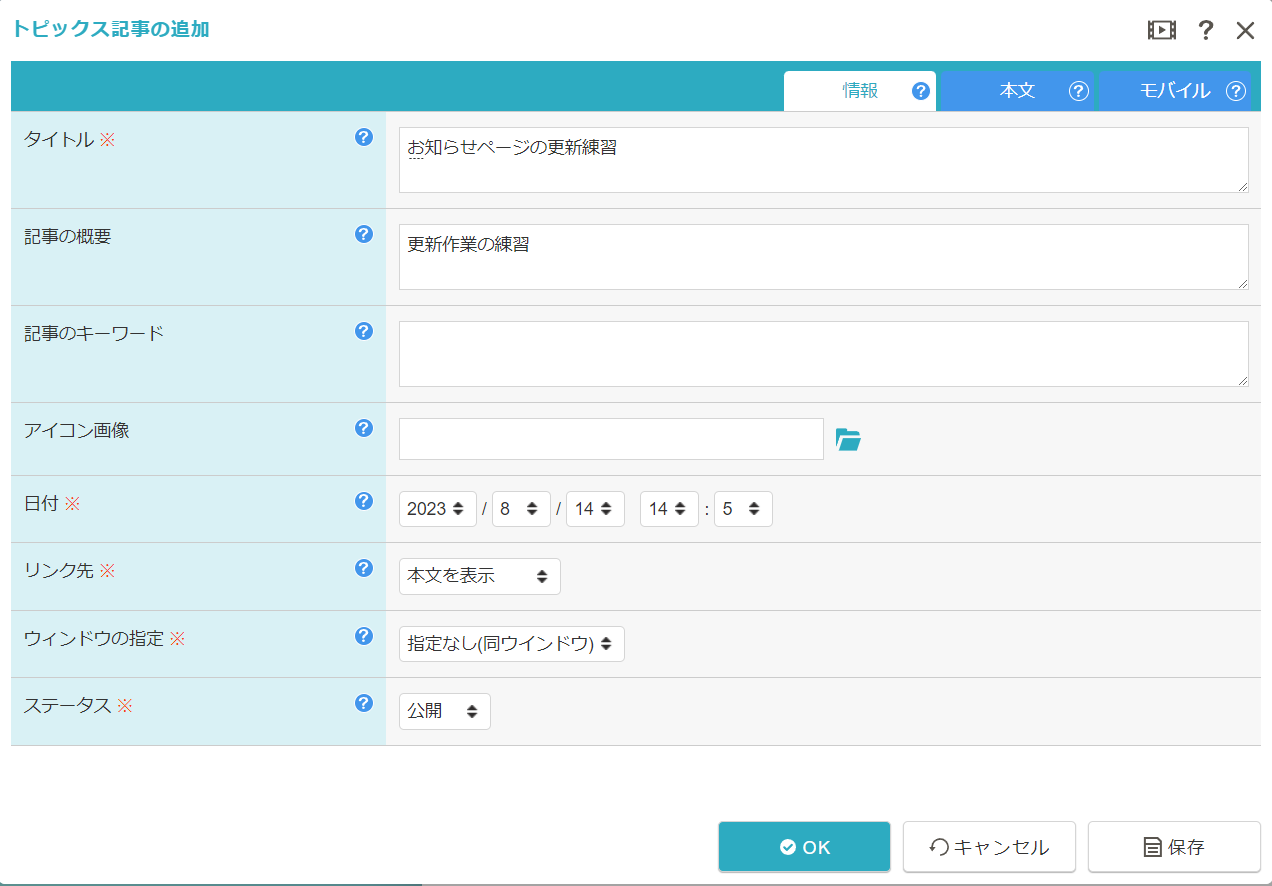
記事を追加する
新しく追加する記事のタイトルと記事の概要を入力します。
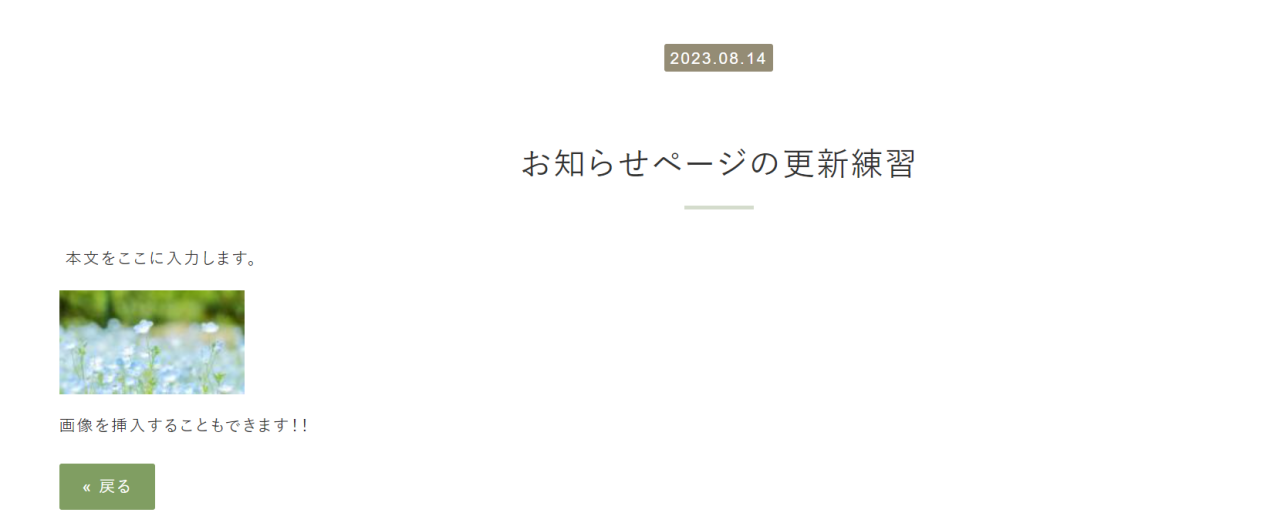
例としてタイトルにはお知らせページの更新練習
記事の概要には更新作業の練習と入力してみました。

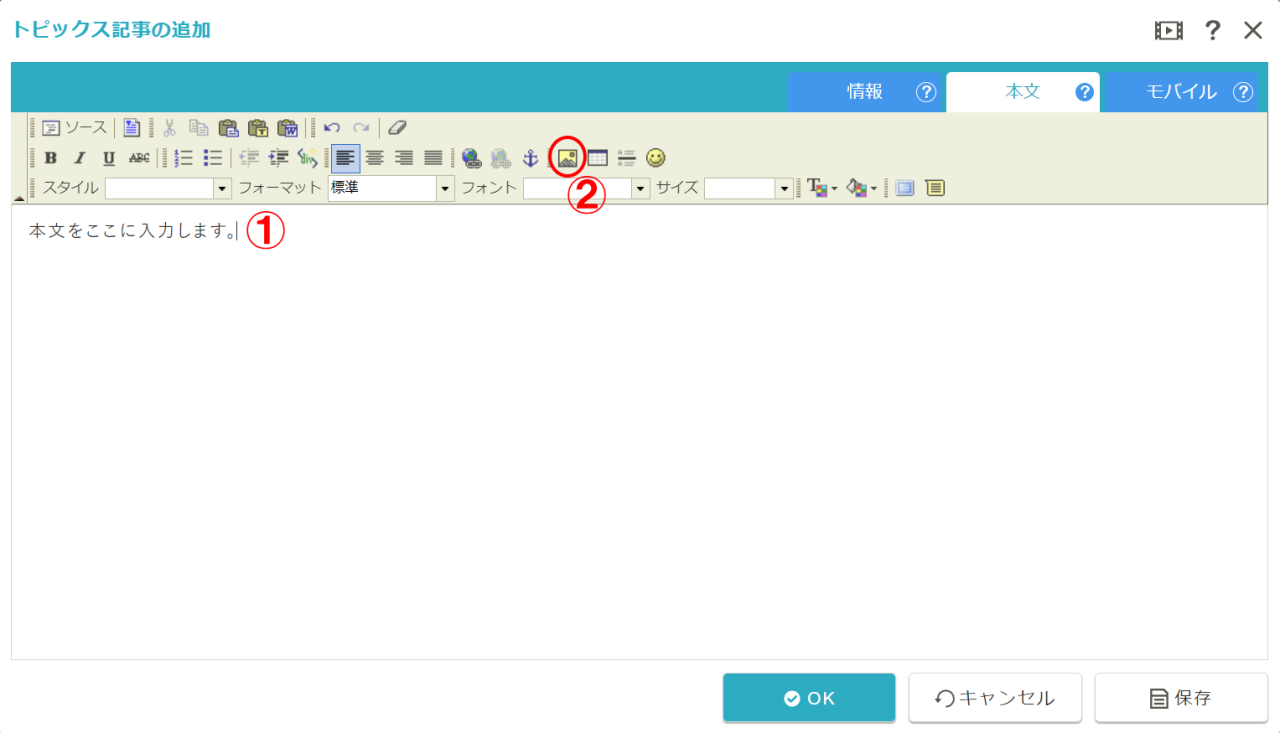
本文を入力する

次に本文を入力していきます。
本文タブをクリックして本文を入力します。
例として本文をここに入力します。と入れてみました。
入力が完了したらOKボタンを押して完了です。
画像を挿入するときは、上記画像の②の画像挿入ボタンをクリックします。
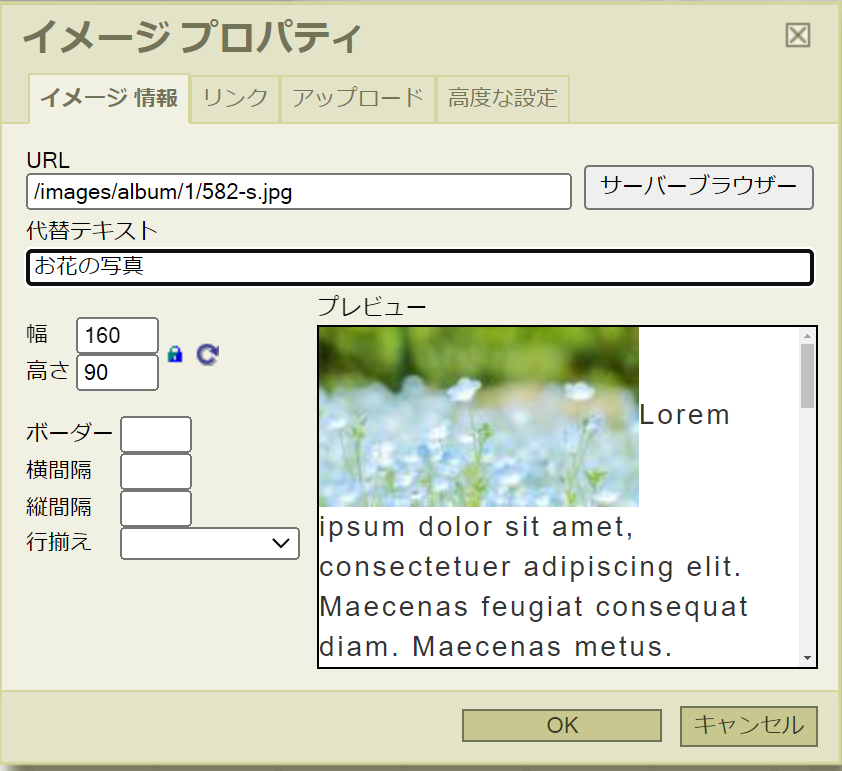
クリックすると右の図のようなイメージプロパティが出てくるので、サーバーブラウバーのボタンをクリックして挿入したい画像を追加しましょう。
最後にOKボタンを押して完了です。

更新作業完了

上記全てを入力すると更新作業は終了です!
更新したページが自動で表示されます!
とっても簡単ですね♪
簡単作業で無理なく楽しく更新!
ホームページは作成したら終わりではなく更新作業が大切です。
しかし、忙しかったり・難しい作業だとなかなか更新しようという気持ちが持てませんよね。
そんな時はKURAKAZU CMSをご利用下さい!
簡単操作で素早く、楽しんで更新作業を行っていただけます。
今回は1番簡単な方法をご紹介いたしました!
これなら簡単に更新作業ができますよね!
ホームページを作ってみたいなと思った方はぜひご気軽にお問い合わせください!
株式会社クラカズコミュニケーションズ ホームページ担当
この記事を書いた人
株式会社クラカズコミュニケーションズは、平成元年(1989年)より山口県防府市に本社を構えるIT企業です。パソコン修理・販売からITコンサルタント、WEB制作、デジタルレクチャーまで幅広いサービスを提供しています。

2023.08.07
SEO対策3

ユーザビリティの高いWEBサイトにする。
ユーザビリティとは、ユーザーにとって使いやすいものを指します。そして、ユーザビリティが高いWEBサイトとは利用するユーザーにとって使いやすいことです。では、ユーザビリティが高いWEBサイトにするためにはどのようなことに気を付ければいいでしょうか。
1.レスポンシブデザインにする。
レスポンシブデザインとはユーザーの見ている端末(パソコン、タブレット、スマートフォン)のサイズに合わせて表示を最適化することです。 近年ではスマートフォンなどから手軽にWEBサイトが見れるようになり、レスポンシブデザインが必要不可欠です。
スマートフォンでWEBサイトをみるユーザーが増えてるのに合わせて、WEBサイトもパソコンだけでなく様々なデバイスから見られていることを意識してサイト作成をしましょう。
2.ページの表示される速度に気を付けましょう。
画像の大きさに気を付ける。
ページが表示される速度はとても重要です。WEBサイトを開いたとき。何秒も固まって動かないといったことがあるかもしれません。そんな時皆さんはどうしますか?動かないならいいやとページを閉じてしまう人も多いと思います。ページが数秒開かないだけでもユーザーは離れて行ってしまいます。そこで気を付けていただきたいのが、Webサイトに掲載する画像の大きさです。画像は大きすぎるとページが重くなるので圧縮して掲載するようにしましょう。1つの画像が大体200px以下になるようにすると重くなりすぎません。
サイトの表示スピードを調べてみましょう
自分のWEBサイトの表示スピードが気になる方は、Googleが提供している無料でWEBサイトの表示スピードを調べることのできる google speed inlights で試してみましょう!
株式会社クラカズコミュニケーションズ ホームページ担当ホームページ担当
この記事を書いた人
株式会社クラカズコミュニケーションズは、平成元年(1989年)より山口県防府市に本社を構えるIT企業です。パソコン修理・販売からITコンサルタント、WEB制作、デジタルレクチャーまで幅広いサービスを提供しています。

- 1 / 1